CodeStates Project team 3 Backend 에러 및 해결
에러
EC2 서버에 올라간 Spring Boot와 React 연동 시 CORS 설정
해결

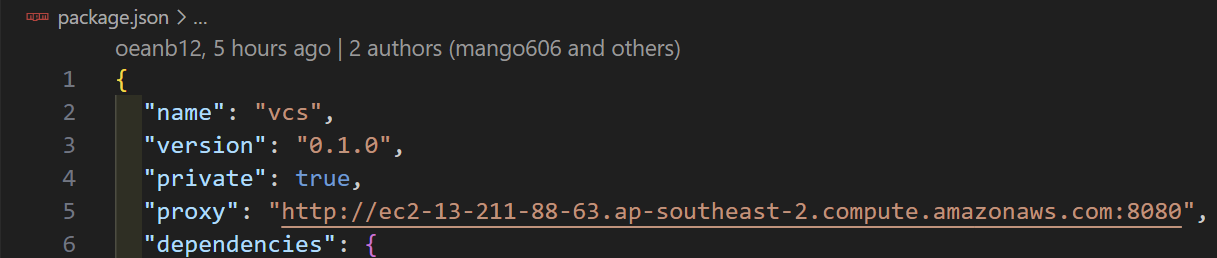
- React에서 package.json에
- 프록시 설정
- npm i http-proxy-middleware 로 라이브러리 설치
- setProxy.js 에 코드 추가
"proxy": "[<http://[주소]:[포트번호]>]",const { createProxyMiddleware } = require("http-proxy-middleware");
module.exports = function (app) {
app.use(
createProxyMiddleware("/api/v1", {
target: "http://localhost:8082",
changeOrigin: true,
})
);
};
3. Spring Boot에서 WebMvcConfig 작성
package com.example.knu_vcs.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
private final long MAX_AGE_SECS = 3600;
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:3000")
.allowedMethods("GET", "POST", "PUT", "PATCH", "DELETE", "OPTIONS")
.allowedHeaders("*")
.allowCredentials(true)
.maxAge(MAX_AGE_SECS);
}
}참고
'Project' 카테고리의 다른 글
| AngularJS로 만든 포트폴리오 웹사이트 1일차 (0) | 2024.11.04 |
|---|---|
| [프로젝트 회고] 대용량 데이터 처리 프로젝트(최저 가격 검색 시스템) (0) | 2024.08.11 |
| @RequestBody와 @ModelAttribute를 언제 사용해야 할까? (0) | 2024.02.26 |
| [Naver API] 검색 API 사용해보기 (0) | 2023.10.09 |
| [OpenCV] 앱 개발 일지 (0) | 2023.08.09 |